안녕하세요 !

오늘은 기나긴 6주의 프로젝트 교육 여정을 시작하는 첫 날입니다.
오늘부터 6주동안 매일매일 학습일지를 쓰면서 끝까지 열심히 공부해 보겠습니다 아자아잣 ! !
우선 오늘 배운 학습 내용 복습하기에 앞서 1일차의 심적 후기를 먼저 작성해 보자면, 전반적으로 디자인 관련 전공이시거나 UI/UX 관련 부트캠프/인턴 경험이 있거나 그게 아니어도 뭐가 됐든 다들 열심히 사시는 분들이 모이셨구나.. 라는 생각이 들었다. 다들 조금씩 목표하는 바는 다르지만 일단 공통적인 건 모두 UI/UX 분야에 흥미와 열정을 가지신 분들 같다 !
나는 여러 웹사이트를 구현하며 특히 웹 화면 디자인을 하는 것에 가장 큰 흥미를 느꼈고, UI/UX를 더 전문적으로 배워보고 싶은 욕심이 생겨 해당 과정에 참여하게 됐다. 또한 기업과 연계하여 프로젝트를 진행한다는 부분에서, 실무 경험을 쌓을 수 있으니 더욱 유익한 과정으로 느껴진 것 같다.
그런데 오늘 첫 수업을 참여하며 제일 먼저 느낀 점은, 내가 아직 제대로 써 보지 못한 협업 툴이 많구나 ...! ㅠㅠ 였다. 노션도 제대로 써본 적 없거니와 slack은 아예 처음 접하는 툴이었다. 그래서 초반에 간단한 것도 따라가기 벅찼움.. 교육 쭉 따라가다 보면 노션도 slack도 적응되겠지. 무엇보다 피그마를 정복하는 것이 가장 큰 목표다.
수업 내용 복습
디자인이란 ?
문제를 정의하고 해결하는 일.
과거에는 시각적으로 아름다우면 좋은 디자인이라는 인식을 가졌으나, 현대에서 가지는 디자인의 의미는 "사용자 경험에 문제가 없도록, 더 나아가 긍정적일 수 있도록 해결하는 일" 에 가깝다. ' 비즈니스에 맞게 디자인을 했는가?' '서비스를 사용하는 사람들이 사용하기 편할까?' '물건이 잘 팔릴 수 있도록 디자인을 했는가? ' '사용자들이 불편하진 않은가?' '기분이 불쾌하진 않을까? ' 와 같은 생각을 끊임없이 반복하며, 문제를 찾고 해결하는 일이다.
지금까지 나는 UI/UX의 개념을 UI 적으로만 생각하고 인지하고 있었던 것 같다. 오늘 처음으로 UX(user experience)의 정의 대해 제대로 배우고 또 UX 관점에서 다양한 일상 속의 앱/물건 등을 바라보는 실습도 진행해 보면서, 디자인에 대한 나의 인식이 조금 바뀌게 된 것 같다. 지금까지 디자인을 하면서 내가 과연 미적 표현보다 사용자 경험을 우선했었던가? 생각해 보면 그렇지 못했던 것 같다.
선생님께서는 아무리 기능이 좋고, 미적으로 아름다워도 디자인이 좋지 않을 수 있다고 하셨다. 디자인의 궁극적인 목표는 바로, 사용하는 사용자의 목표 달성을 도와주기 위함이다.
UX란?
사용자 경험이란 사용자가 어떤 시스템, 제품, 서비스를 직, 간접적으로 이용하면서 느끼고 생각하게 되는 총체적 경험
그러면 UI란 무엇일까?
서비스가 구체적으로 보여지는 형태와 정보의 배치 및 구성
디자이너는 사용자가 어떤 생각을 하는지, 어떤 행동을 하는지, 어떤 감정을 느끼는지 알아야 한다. 이를 다르게 말하면 각각 인지, 행동, 감정으로 나누어 볼 수 있다. (항상 100% 사용자의 입장이 되어 고민해봐야 하는 것 같다.)
인지 - 사용자가 어떤 동기로 해당 사이트를 접속/사용 하는지. 지속적인 사용을 고민하는 것. 중단을 고민하는것.
행동 - 접속해서 탐색하고, 저장을 하고, 특정 버튼을 누르고..
감정 - 좋아요를 누른다거나, 불편함을 느낀다거나
진짜 소비자의 니즈를 알아내는 게 은근 어렵다고 한다
- 왜냐하면 나는 분명 문제라 생각햇는데..? 소비자는 괜찮을 수도 있고..
문제가 있는데 못 찾거나, 문제가 아닌 것을 문제로 찾거나 --> 모두 소비자의 니즈를 충족시키지 못하고 있는 것
UX 사용자 경험 단계
(사용자가 어떤 느낌을 받느냐에 따라 나누어 본 단계)
(오른쪽은 단계별로 내가 생각하는 예시 앱 or 웹)
difficulty - 알리 익스프레스
anger - 신한은행(앱)
easy - 당근
pleasure - melon
fun - 아이폰 스티커 기능
joy - 카카오뱅크
UX 관점에서 바라본 특정 서비스를 golden circle로 표현해보기 (실습)
( 저는 배달의 민족으로 해 보았습니다 )
what - 목적
how - 목적을 달성하기 위한 방법
what - 어떤 기술들이 사용되는가

UI (user interface 변천사)
text user interface
graphic user interface
voice user interface
natural user interface
UX 방법론
: UX 방법론은 사용자 경험(UX)을 개선하기 위한 전반적인 접근 방식과 절차를 의미. 이는 사용자가 제품을 사용하는 동안 겪는 경험을 이해하고, 개선하기 위해 데이터를 수집하고 분석하는 과정에서 활용되는 일련의 단계나 방법론
1. 워터폴
2. 더블 다이아몬드 (** 실습할 때 우리가 사용할 방법!!! **)
: 문제를 정의하고 해결책을 도출하는 과정을 두 번 반복함
3. 에자일
: 수정이 많다 보니 업무 강도가 빡셀 수 있다.
4. design thinking ( 가끔 씀)
5. 린 UX : think -> make -> check (최소 단위를 만들어서 피드백받는 과정을 반복)
해상도 - 스크린의 선명도
: 한 화면에 픽셀이 몇 개나 모여있는가
이미지의 최소 단위인 픽셀이 모여서 해상도를 결정함
픽셀이 많을수록 선명하고 깨끗해 보인다.
단위 : PPI - 1인치 안에 들어가는 픽셀의 수
해상도 측정 링크 - UhBee's RESOLUTION LAB
UhBee's RESOLUTION LAB
uhb.kr

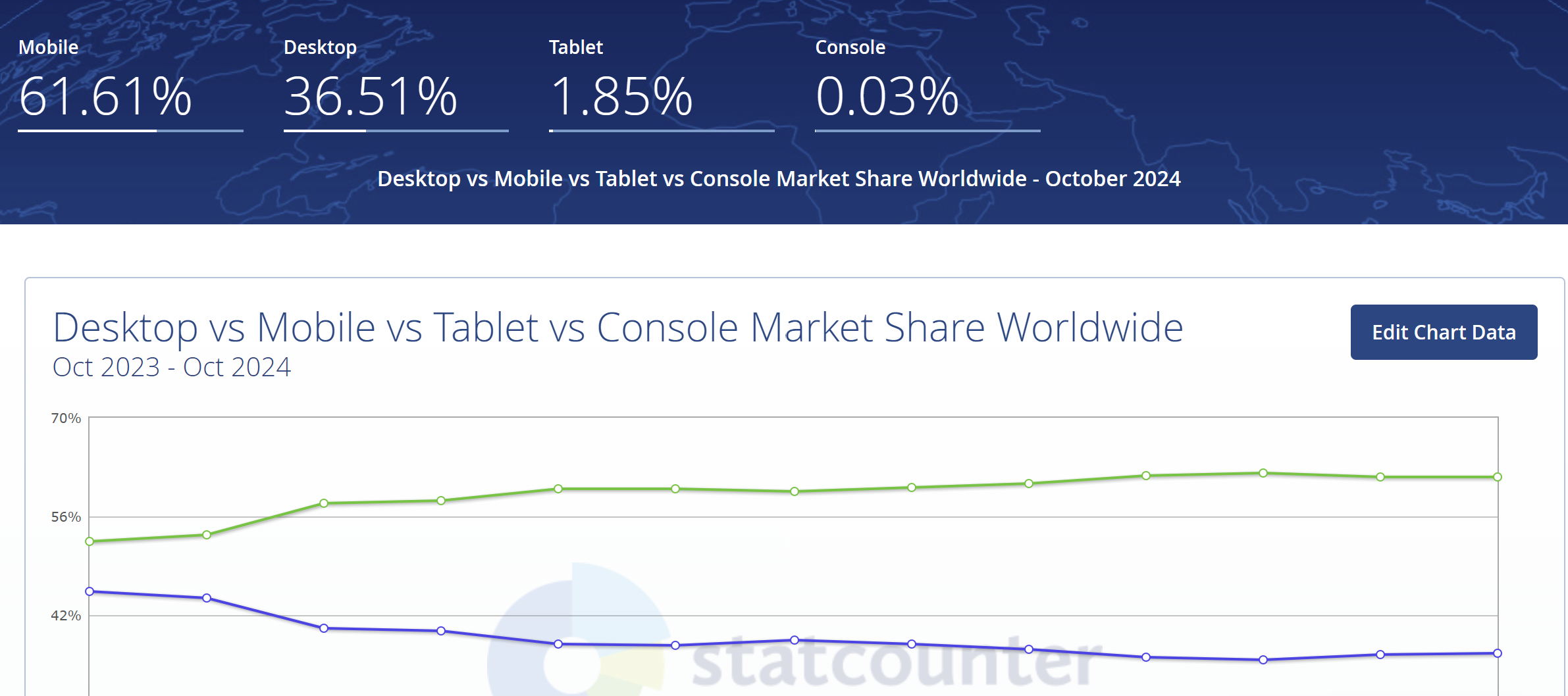
해상도 분석 웹사이트 - https://gs.statcounter.com/


이미지 저장 방식
비트맵 방식 - 픽셀로 이루어진 이미지로 확대하면 깨진다. 포토샵
벡터 방식 - 점과 선으로 이루어진 이미지로 확대해도 깨지지 않는다. 피그마,일러스트레이터
- 와이어 프레임
- 프로토타입 - 디자인이 완성된 이후 개발 전에 실제와 비슷하게 테스트하는 것
(요즘 UI 툴이 많이 발전해서 개발 전에 주로 하는 단계가 됐음 )
- IOS 디자인 가이드라인
Human Interface Guidelines | Apple Developer Documentation
Human Interface Guidelines | Apple Developer Documentation
The HIG contains guidance and best practices that can help you design a great experience for any Apple platform.
developer.apple.com
- 모바일 뷰포트 사이트
Viewport Resizer - Responsive design testing tool by Malte Wassermann
Viewport Resizer is a browser-based tool to test any website’s responsiveness.
lab.maltewassermann.com
본 후기는 [ 유데미 x 스나이퍼팩토리 ] UI/UX 포트폴리오 과정 2기(Blog) 리뷰로 작성 되었습니다.
'UIUX 포트폴리오 과정' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 5일차 : 피그마 / 설문조사 제작, 모바일 UI (1주차) (1) | 2024.11.22 |
|---|---|
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 4일차 : UX 기획 / 피그마 (1주차) (3) | 2024.11.21 |
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 3일차 : UX 리서치 실습 / 피그마 수업 (1주차) (0) | 2024.11.20 |
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 2일차 : UX/UI , 피그마 기초 배우기 (1주차) (4) | 2024.11.19 |
| 내가 보려고 정리하는 FIGMA 피그마 기본 단축키 (0) | 2024.11.18 |