1. 피그마 수업 내용 복습
ABSOLUTE POSITION
: 오브젝트를 오토 레이아웃 안에 유지하면서 방향에서 예외된다.
- POSITION 패널에서 IGNORE AUTO LAYOUT을 누르면 전체 레이아웃에서 absolute로 행동케 하는 것.
AUTO LAYOUT 개념을 HTML에서의 DIV 개념으로 생각하면 편할 거 같다
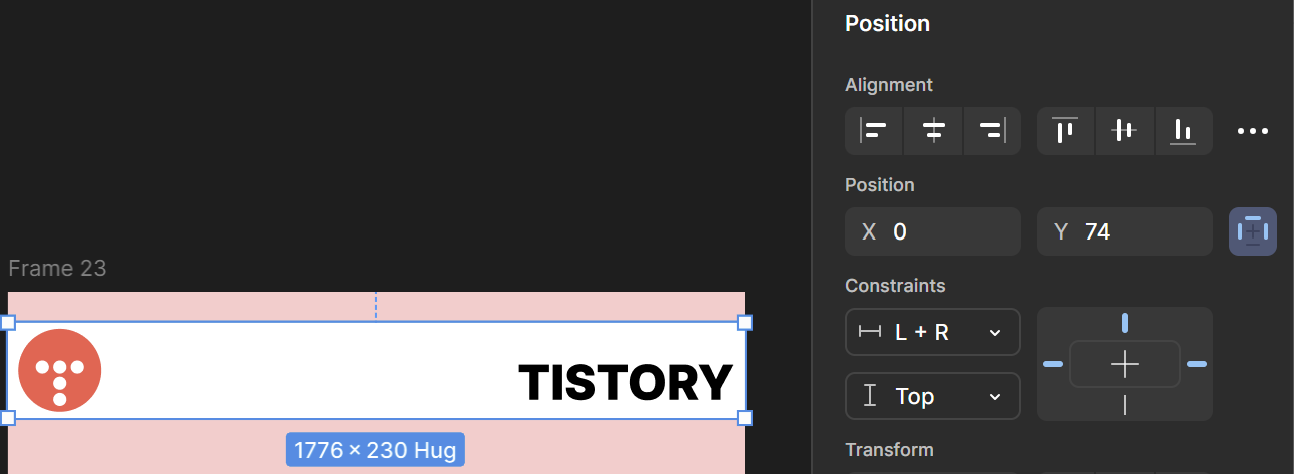
실습 - 반응형 헤더 만들기 ( auto layout + constraint )
1. SHIFT + A 로 아이콘과 로고를 auto layout으로 묶어주고, fill 흰색을 채워 준 상태
두 요소 사이의 간격은 auto로 지정.

2. 프레임에 헤더 바 삽입. 해당 오토 레이아웃 더블클릭 후 CONSTRAINTS를 L+R 로 설정하면, 반응형 구현 끝 !

CONSTRAINT
: 통제, 제약이라는 뜻으로 프레임 안의 오브젝트(자식요소)를 통제하는 기능.

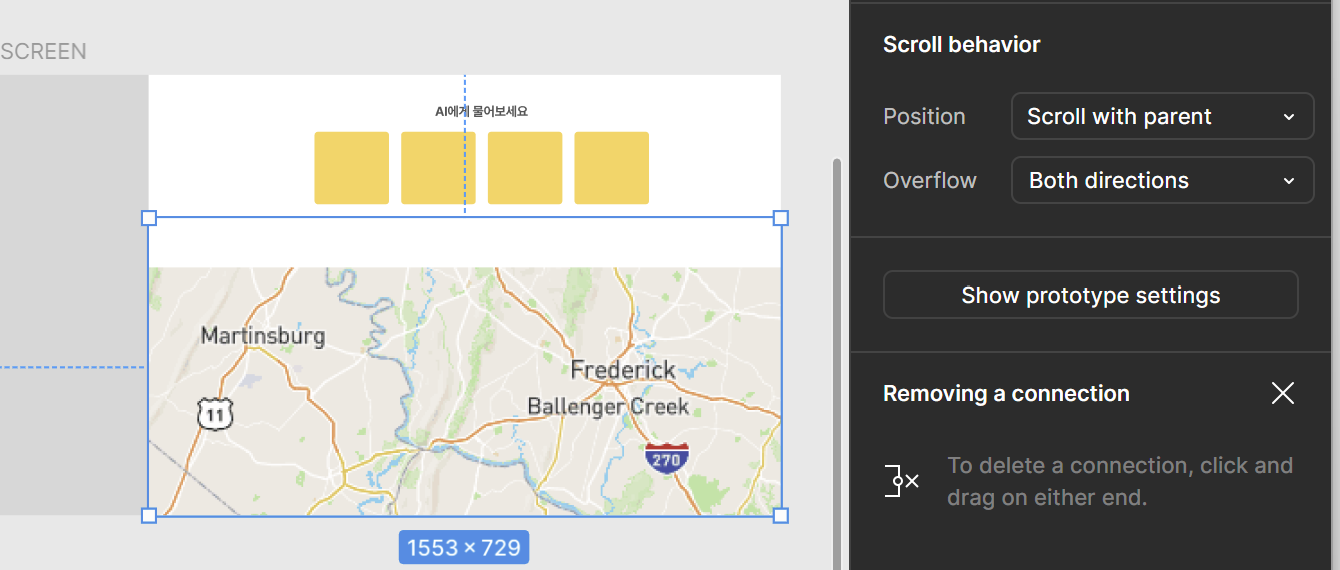
SCROLL 관련 내용 정리
부모 프레임에 SCROLL 걸어주고, 자식 요소가 부모 프레임을 튀어나오게만 하면 설정 완료.

현재 오른쪽 배너의 스크롤 기능은 사진상 파란 테두리로 보이는 CONTENTS라는 프레임에 적용시킨 것.
현재 부모 요소는 CONTENTS 프레임이며, 자식 요소는 그 안에 위치한 지도 사진인데 CONTENTS 프레임을 훨씬 넘어가 있음. 따라서 SCROLL이 성립되므로 화면으로 프로토타입을 살펴보면 마우스로 지도를 옮겨다니면서 확인할 수 있게 됨.
*** 중요
INLINE PREVIEW의 단축키는 SHIFT + SPACEBAR 임 ! ! !
+ branch fetch 플러그인
: 구글, 카카오 등 다양한 브랜드의 로고 존재
+ 디자인 할 때 글자는 항상 다 따로따로 만들기
모바일 MOBILE
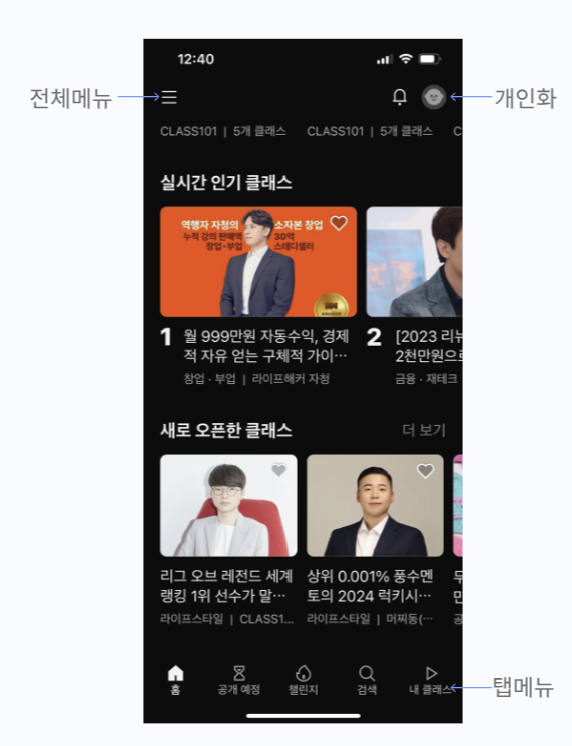
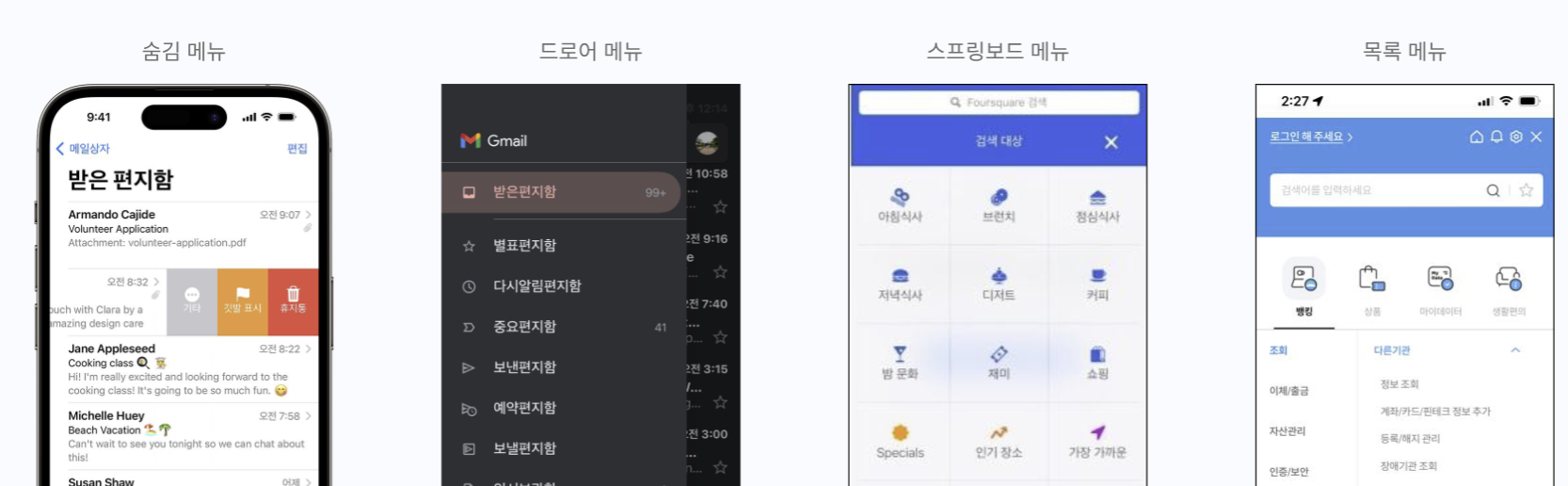
네비게이션
탭 메뉴, 개인화 메뉴, 설정(톱니바퀴), 목록 메뉴, 스프링 보드 등

모바일은 네비게이션을 감추고 필요할 때 나오는 형태로 많이 함.

모바일 인터렉션 참고 링크
Web Club :: Mobile Gesture(모바일 제스처) 알아보기
Mobile Gesture(모바일 제스처) 알아보기
Mobile Gesture 이 포스팅에서는 스마트폰에서 사용하는 제스처에 대해 알아봅니다. 먼저 제스처(Gesture)의 사전적 정의는 다음과 같습니다.상징적 기능을 하는 신체적, 음성적, 감정적 동작 또는 표
webclub.tistory.com
상황에 따라 다르게 모바일 제스처 적용하기
모바일 조작 종류
1. 맥락 도구 (CONTEXTUAL TOOL)
특정 버튼을 눌렀을 때 맥락에 맞게 무엇인가가 나오는 것
2. 목록 내 활동 (INLINE ACTION)
: 스와이프로 숨겨진 기능 호출해서 더보기/플래그/ 삭제 기능이 나타남

3. 툴바 (TOOL BAR)
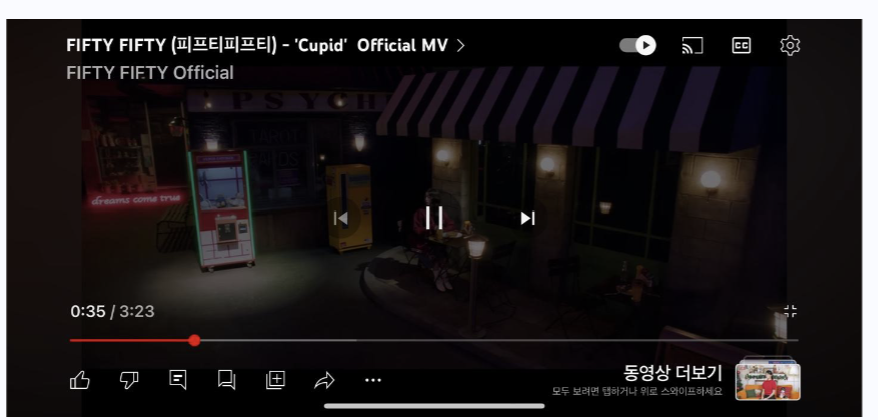
4. 옵션 메뉴
: 컨텐츠 아무데서나 탭하면 열리는 방식으로 독서, 웹툰, 음악 앱 등에서 많이 사용됨

5. 주활동 버튼
: 색상이나 크기로 크게 강조
6. 상태변화 버튼
: 상태가 달라지면 버튼의 색상 등이 조금이라도 달라짐

* 시각적 계층구조 만들기 ( 구분선이나.. )

*** 탭 바는 절대 5개 메뉴가 넘지 않도록 하고 그 이상이면 햄버거 버튼으로 전체보기를 제공한다.
아이콘의 위치
: 장바구니나 마이페이지 같이 자주 사용하는 아이콘은 오른쪽에 위치시킨다.
- 컨텐츠 영역 : 메인 정보가 보여지는 영역.
컨텐츠가 많을 경우 좌우 스와이프를 사용한다.
( 특히 모바일에서는, 세로 스크롤보다 좌우 스와이프가 무조건 나음. 데스크탑은 일반적으로 반대임)
* 그리드형태 : 바둑판식으로 이미지,정보를 보여준다. 핀터레스트처럼 빠르게 정보가 업데이트 되는 느낌을 준다. ,
' 우리는 정보가 끝도 없이 넘쳐! 계속 업데이트 돼 '
* 캐로셀형태 : 컨텐츠가 많은 경우 한정된 이미지를 돌아가면서 반복적으로 보여준다.
* 드로어 메뉴
: 햄버거 버튼을 누르면 나온다.
사용자가 필요할 때만 메뉴를 열어서 사용한다.
* 모달
* 바텀 시트
모바일 화면
1. 스플래쉬 : 첫 화면
2. 온보딩 (없는 것도 많음)
3. 상세화면
4. 장바구니
본 후기는 [ 유데미 x 스나이퍼팩토리 ] UI/UX 포트폴리오 과정 2기(Blog) 리뷰로 작성 되었습니다.
'UIUX 포트폴리오 과정' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 프로젝트 코스 1주차 (1) | 2024.12.09 |
|---|---|
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 사전직무교육 2주차 총정리 [피그마 컴포넌트] (0) | 2024.11.27 |
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 4일차 : UX 기획 / 피그마 (1주차) (3) | 2024.11.21 |
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 3일차 : UX 리서치 실습 / 피그마 수업 (1주차) (0) | 2024.11.20 |
| [유데미x스나이퍼팩토리] UI/UX 포트폴리오 2기 - 2일차 : UX/UI , 피그마 기초 배우기 (1주차) (4) | 2024.11.19 |
