[javascript] 화살표 함수를 사용하는 이유
안녕하세요 ! 오늘은 javascript에서 화살표 함수를 사용하는 이유에 대해 자세히 알아보겠습니다. 화살표 함수의 모양은 알지만, 왜 사용하는지 정확한 이유는 아직 알지 못하신다면 오늘 내용이 많은 도움이 되실 겁니다 ! 📑☑️
javascript에서 함수를 만들 수 있는 문법들에는 보통 어떤 것들이 있을까요? 💭

1. function 함수이름()
{
// 함수내용
}
2. const 함수이름 = function ()
{
// 함수내용
}
일반적으로 우리는 javascript에서 함수를 만들 때 위 두 가지 방법을 자연스럽게 이용합니다. 이외로는 아래와 같이 ES6 신문법인 화살표 함수를 사용하여 나타내는 방법이 있죠.

javascript를 계속 해 오신 분들이라면 이 모양을 한 함수를 많이 봐 오셨을 겁니다. 그런데 왜, function() {} 등의 함수 정의 문법이 존재하는데 굳이 이런 화살표 모양의 새로운 형태의 문법을 만들어 사용하는 걸까요? 🙃
WHY
1. 직관적으로 함수의 기능이 보이게 코드를 짤 수 있다. 👀

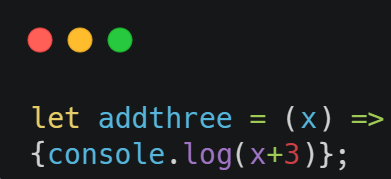
“addthree함수는 특정 숫자를 넣어 호출했을 때 3을 더해서 출력해주는 기능이 있습니다 ! ” 하는 것이 직관적으로 눈에 들어오지 않나요? 이처럼 화살표 함수는 함수 본연의 입출력 기능을 아주 직관적으로 잘 표현해 준다는 장점이 있습니다.
2. 코드 자체가 간결해진다.

간결성 비교를 위해 같은 기능을 가진 두 함수를 하나는 일반 함수 문법으로, 다른 하나는 화살표 함수 문법으로 작성해 보았습니다. 딱 봐도 아래의 코드가 비교적 훨씬 간결한 모습 보이시나요? "function"이라는 글자를 모두 입력하는 시간을 “=>” 하나로 단축시켰죠. 또한 화살표 함수는 파라미터가 하나라면 소괄호를 생략 가능하며, return 또한 한 줄이라면 중괄호와 return을 생략 가능하기에 더욱 간결해질 여지가 많습니다. 🙊
📍3. this 바인딩 문제 🌟
사실 1,2 번 보다도, 지금부터 말씀드릴 부분이 화살표 함수의 궁극적인 존재 이유가 되는 핵심 내용입니다.
javascript에서는 기본적으로 함수 호출 방식에 의해 this에 바인딩할 객체가 동적으로 결정됩니다. 이 호출 방식에는 크게 네 가지 경우가 있습니다.
- 일반 함수 호출 방식
: func()처럼 함수를 호출할 때 this는 전역 객체(window)를 가리킵니다.
- 메소드 호출 방식
: obj.method() 처럼 메소드를 호출하면, this는 메소드를 호출한 객체(obj)를 가리킵니다.
- 생성자 함수 호출 방식
: new Func() 처럼 생성자 함수를 호출하면, this는 새로 생성된 객체(인스턴스)를 가리킵니다.
- call, apply, bind 메소드 호출 방식
: func.call(obj), func.apply(obj), func.bind(obj)()처럼 호출하면 this는 인수로 전달된 객체를 가리킵니다.
[javascript] 함수 call, apply, bind의 차이 - https://with-mimi.tistory.com/m/entry/javascript-%ED%95%A8%EC%88%98-call-apply-bind%EC%9D%98-%EC%B0%A8%EC%9D%B4
[javascript] 함수 call, apply, bind의 차이
참고 : 학습 페이지 (inflearn.com) 안녕하세요. 오늘은 자바 스크립트 함수 call(), apply(), bind() 에 대하여 알아보겠습니다. 이 세 함수는 자바스크립트에서 제공하는 기본 메소드입니다. 이들을 한 마
with-mimi.tistory.com
이처럼 “this가 어떤 객체를 바인딩 하느냐”는 정해진 것이 아니라, 함수 호출 방식에 따라 달라지는 동적인 것이 됩니다. 💡
[ this를 바인딩 할 때 화살표 함수를 써야만 하는 이유 ]

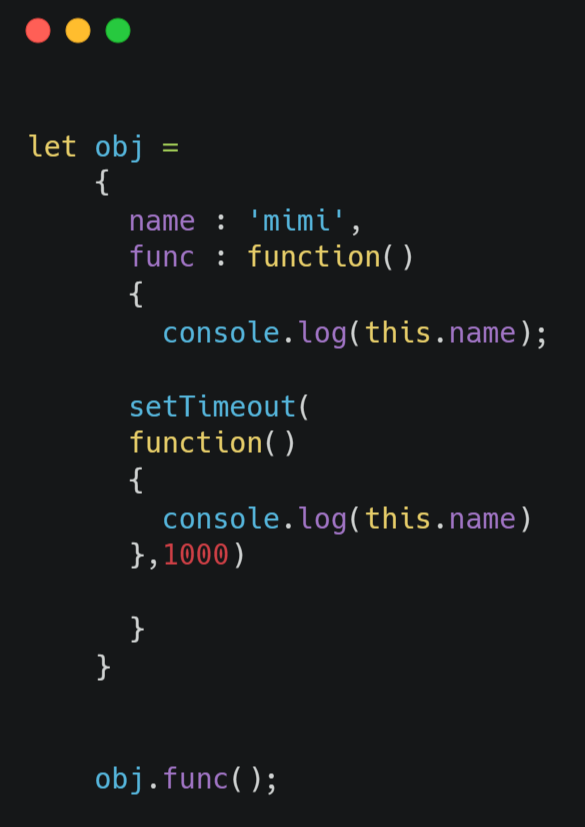
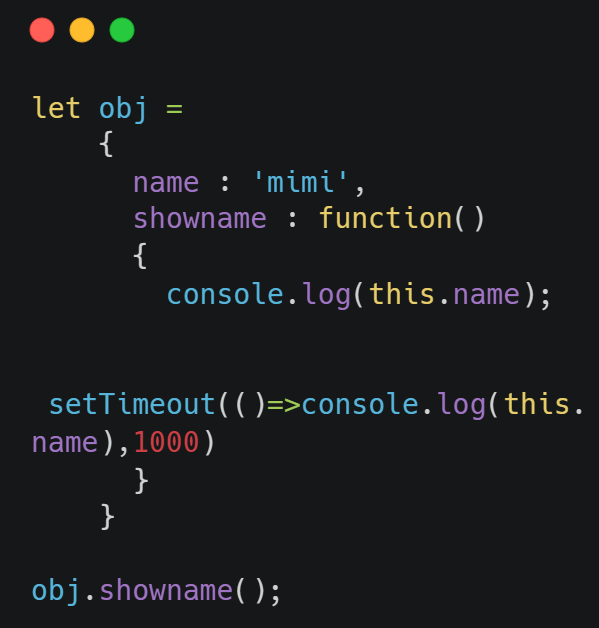
위 코드를 살펴봅시다. 결론부터 말씀드리면 출력값은
💻
"mimi"
(1초 후)
"undefined"
💻
가 됩니다. 왜 두 번째 콘솔 코드는 this.name을 출력하지 못하는 걸까요? 자, 우선 obj라는 객체 안에 해당 객체의 메소드인 func이 있습니다. 그리고 그 func함수 안에 중첩된 setTimeout 함수가 있죠. func의 경우 당연히 객체 안의 메소드이므로 해당 객체를 this로 가리키게 됩니다. 그러나 이와 같이 중첩되었을 경우 중첩된 함수는 일반 함수를 호출한 경우나 다름없게 취급하기 때문에 이 때 setTimeout 안에서의 this는 전역 객체(window)를 가리키게 됩니다.
따라서 위와 같이 중첩된 함수의 경우 this를 바인딩 할 다른 방법이 필요합니다. ( callback함수도 일종의 중첩함수입니다. ) 이처럼 중첩된 함수의 경우 어떻게 해야 올바르게 this를 바인딩 시켜 줄 수 있을까요?
- 화살표 함수의 this
화살표 함수는 함수를 선언할 때 this에 바인딩할 객체가 "정적으로" 결정됩니다. 동적으로 결정되는 일반 함수들과는 달리, 화살표 함수의 this는 언제나 상위 스코프의 this를 가리킵니다. 이를 Lexical this라 합니다.
( 따라서 화살표 함수는 call, apply, bind 메소드를 사용하여 this를 변경할 수 없습니다. )
그러므로 중첩된 함수를 화살표 함수로 선언한 뒤 this를 사용하면 바로 상위 스코프의 this를 자동으로 가리키게 되므로 앞서 살펴봤던 중첩된 함수의 문제적 상황도 해결할 수 있게 됩니다 !
앞서 undefined가 나왔던 사례 속 콜백함수를 화살표 함수로 고친 뒤의 코드를 살펴보겠습니다.

위 코드의 출력값은
💻
"mimi"
( 1초 후 )
"mimi"
💻
가 됩니다. 의도한 대로 callback함수 내의 this 변수도 바인딩이 잘 이루어진 모습입니다. 이처럼 화살표 함수는 궁극적으로 콜백 함수와 같은 중첩된 함수에서의 this 바인딩 문제를 해결해 줄 수 있는 key라는 점이 오늘 알아야 할 가장 중요한 점이었습니다 ! 🌟🌟🌟
- 화살표 함수의 호출
화살표 함수는 익명 함수로만 사용할 수 있습니다. 화살표 함수는 우선 생성자로 사용될 수 없고, 자체적인 this 바인딩 또한 가지지 않기 때문인데요. function 키워드를 사용하면 일반적인 함수가 되므로 화살표 함수의 특징과 충돌이 발생할 여지가 있기 때문에 화살표 함수는 *항상* 익명 함수 형태로만 정의할 수 있습니다.
호출 방식은 일반 함수와 동일합니다.

오늘은 화살표 함수를 사용하는 이유에 대해
자세히 알아보았습니다.
오늘도 읽어주셔서 감사합니다. 좋은 하루 되세요 ! 🌱